New Vaguely Rude Places Map Base Map Tiles
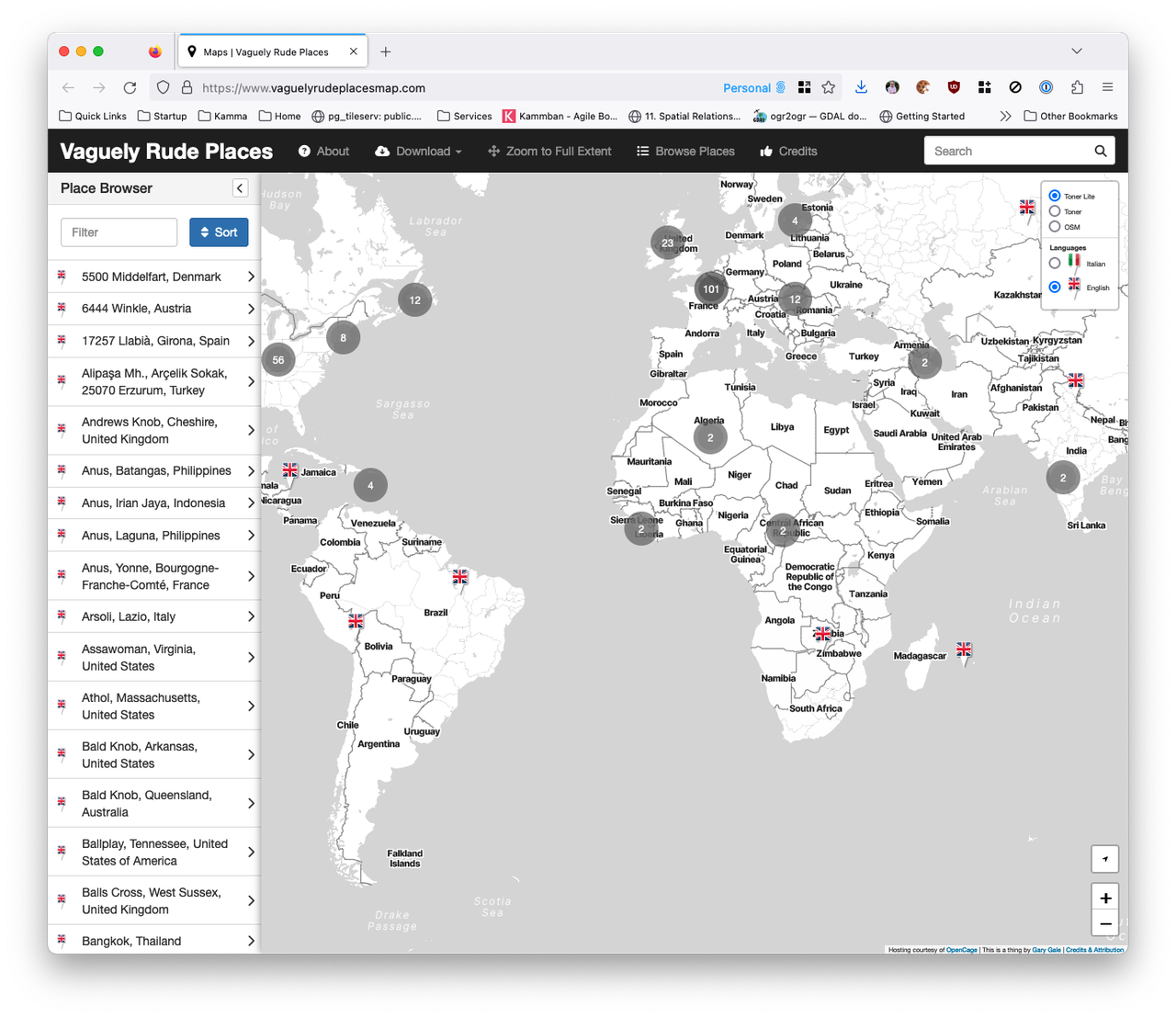
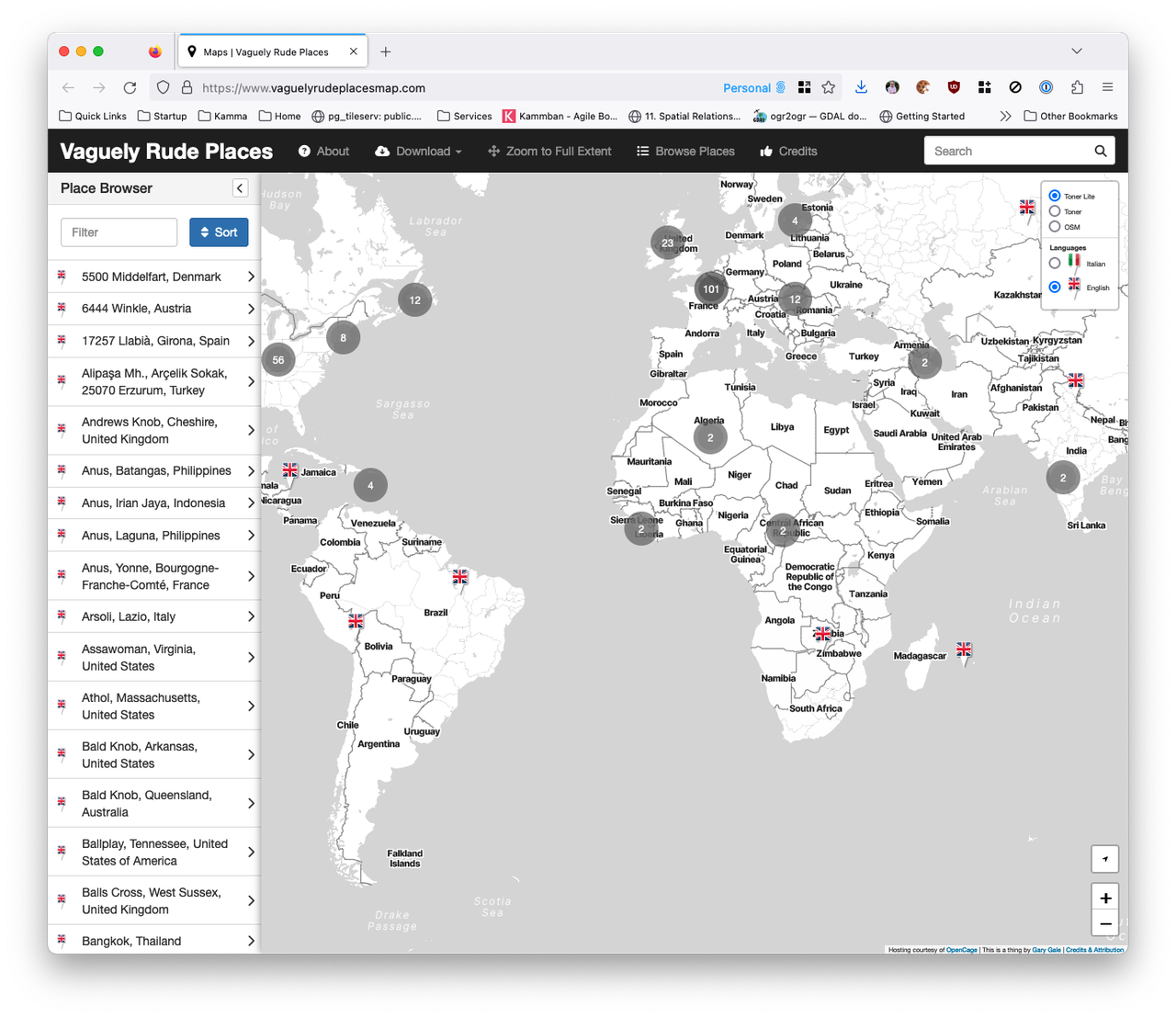
The Vaguely Rude Places Map has had a minor behind-the-scenes update. Here, look at it in all its profane geospatial glory.

⏳ Waiting for the APIs in the Cloud for what's going on right now ...
The Vaguely Rude Places Map has had a minor behind-the-scenes update. Here, look at it in all its profane geospatial glory.

This is part two of The Islands of the North Atlantic. In the first part of this occasional series of articles, I set the scene for what the United Kingdom is by tackling some common misconceptions of what the United Kingdom isn't.
But the United Kingdom of Great Britain and Northern Ireland that we know today only dates back to 1922, so I'm going to start with what the United Kingdom was and for that we need to go back to circa 927 CE and the Kingdom of England.
It was back in February of 2009 that I first wrote about the complex and confusing geographies of the British Isles, the United Kingdom and many other terms of reference for the archipelago of islands that sit off of the north-west coast of Europe and that I call home. Since then, with one notable exception, I have found myself having the same conversations on this topic at pretty much every place I've worked at.
So this is the first in a series of articles about the physical, political, administrative and other geographies of what's sometimes called the Islands of the North Atlantic, which should put this to rest ... until something else changes.
As the post COVID brain fog slowly clear and I get around to doing stuff I really meant to do but either couldn't summon up the energy to or just plain forgot about; it's time to tackle the growing list of issues and pull requests on the Vaguely Rude Places Map GitHub repo.
It's 2009 all over again. Or is it 2012? After a 2009 launch at SXSW, the much hyped location wars with Foursquare, Facebook Places and Google Latitude, acquisition by Facebook in 2011 and - to no one's surprise - shutting down in early 2012 ... Gowalla is back it seems.
Original co-founder Josh Williams is back at the helm and back at SXSW with the new Gowalla which looks awfully like the original Gowalla, only iOS only this time, with no web prescence to speak of and no Android app in the works or even planned.
But maybe things are different second time around. Rather than fighting it out with Foursquare and Swarm, this time once rival Dennis Crowley is on board as an investor. Only time will tell, but right now after re-registering my old account name (vicchi of course) after installing the app on my phone ... it's all a bit bare and waiting for people to add places. Of course, Foursquare started in just the same place but I have to scroll a long way into Central London to find some existing places to check-in to.
I first registered the vicchi.org domain name in April of 2001, mainly because at the time, someone else had got to garygale.com before me (though I managed to acquire that domain in July 2009) and there's been some form of website here every since.
But this site has languished and seemingly unloved for a while. The last post was at the end of 2018 but actually the last time I really wrote something was ... heck, September 2015. It was time to fix that.
Initially this site was early 2000's, hand crafted HTML. There was a brief excursion with Bloxsom in 2001, I think, but Perl and I have never really got on. Ever since, WordPress has been my CMS of choice. I've written a few custom themes and even a few plugins including WP Biographia which amazingly has clocked up over 70,000 downloads since its release. WordPress and I got along just fine. It was written in PHP and I was relatively adept at PHP wrangling.
But in 2018 I finally got around to learning Python, mainly to try and get the WhereOnEarth WOEID data set back online and these days I write a lot more Python than I do PHP. So when the urge to resurrect my blog got too strong and the desire for yet another theme facelist beckoned, going back to PHP and going back to the WordPress style of PHP didn't really appeal.
Today's maps found on the interwebs. 
Water moves in predictable ways across undulating landscapes, but it can be hard to appreciate from a human perspective on the ground. It’s much easier to understand when you’re essentially a giant hovering over the land with the ability to move mountains and make rain.
Found at https://www.atlasobscura.com/articles/make-topographical-maps-in-a-sandbox
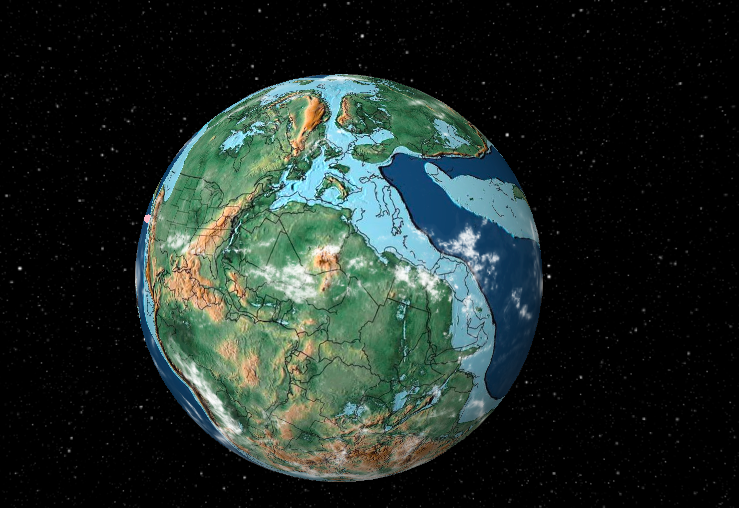
Today's maps found on the interwebs. 
Before there were the continents, there was Pangea. Two hundred million years ago, the enormous land mass began to break apart and we’ve been separated ever since — but a map tool can help you find where a given town would have been on the supercontinent.
Found at https://www.theverge.com/2018/6/17/17467686/map-pangea-earth-antipodes-science-history-tools
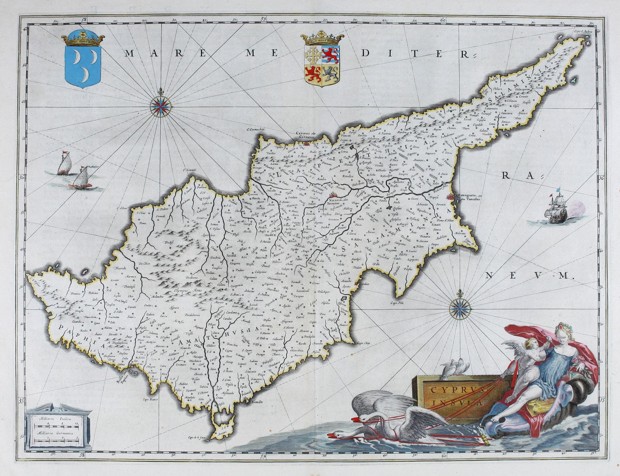
Today's maps found on the interwebs. 
The first modern atlas was created in the late 16th century, and was called Theater of the World. It included more than 50 pages of maps of places around the world, which Dutch cartographer Abraham Ortelius likened to a stage where human life played out
Found at https://www.citylab.com/design/2016/09/mapping-how-shakespeare-saw-the-world/500786/
Today's maps found on the interwebs. 
The first “schoolgirl map” that caught historian Susan Schulten’s attention was made in 1823 by Frances Henshaw, a student at one of the best schools for girls in the young United States.
Found at https://www.atlasobscura.com/articles/early-american-schoolgirl-maps